Multi-platform Integrations
Add a Chatbot to Your Shopify Store
Discover how to seamlessly integrate a chatbot widget into your Shopify store's website.
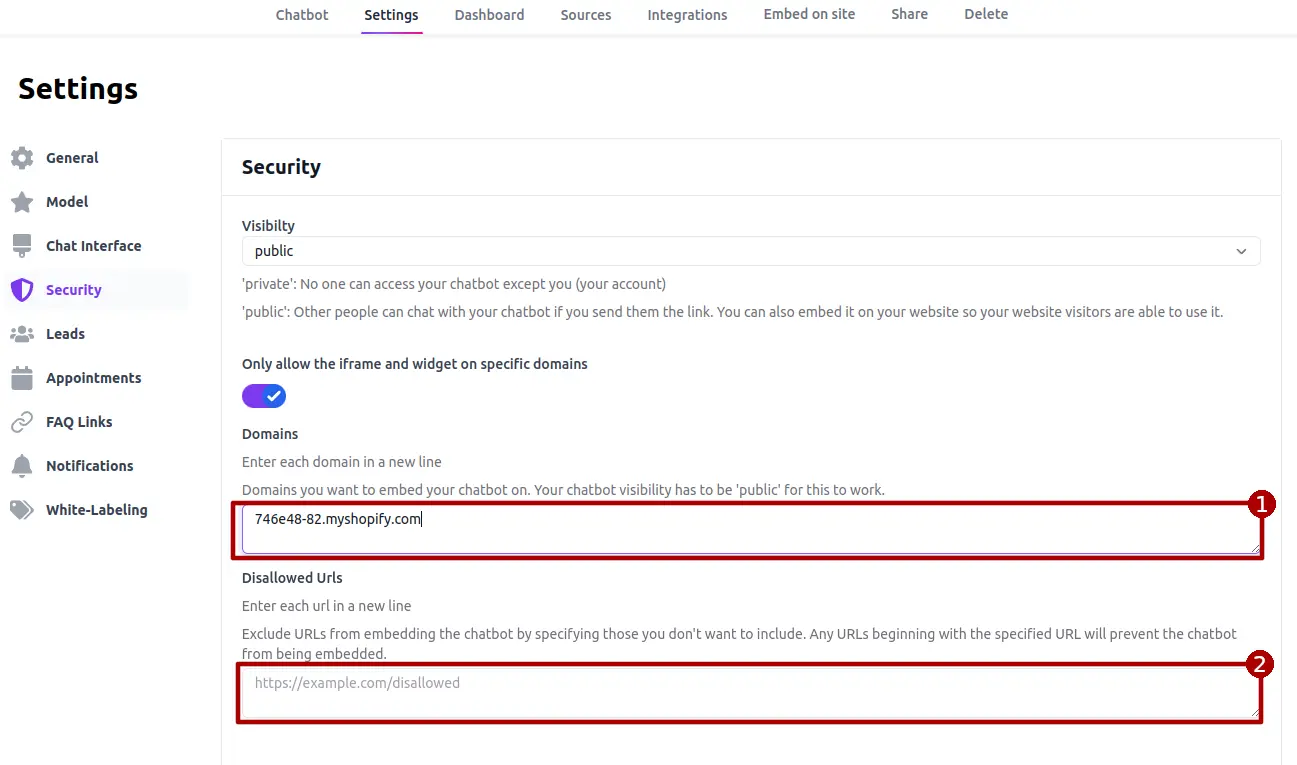
Step 1: Whitelist Your Shop's Domain
To integrate the chatbot into your Shopify store, begin by whitelisting your shop's main domain. This step ensures that the chatbot is allowed to appear on your live site. Set the chatbot's visibility to public. You may also choose to blacklist specific URL paths where you don't want the chatbot to appear. 
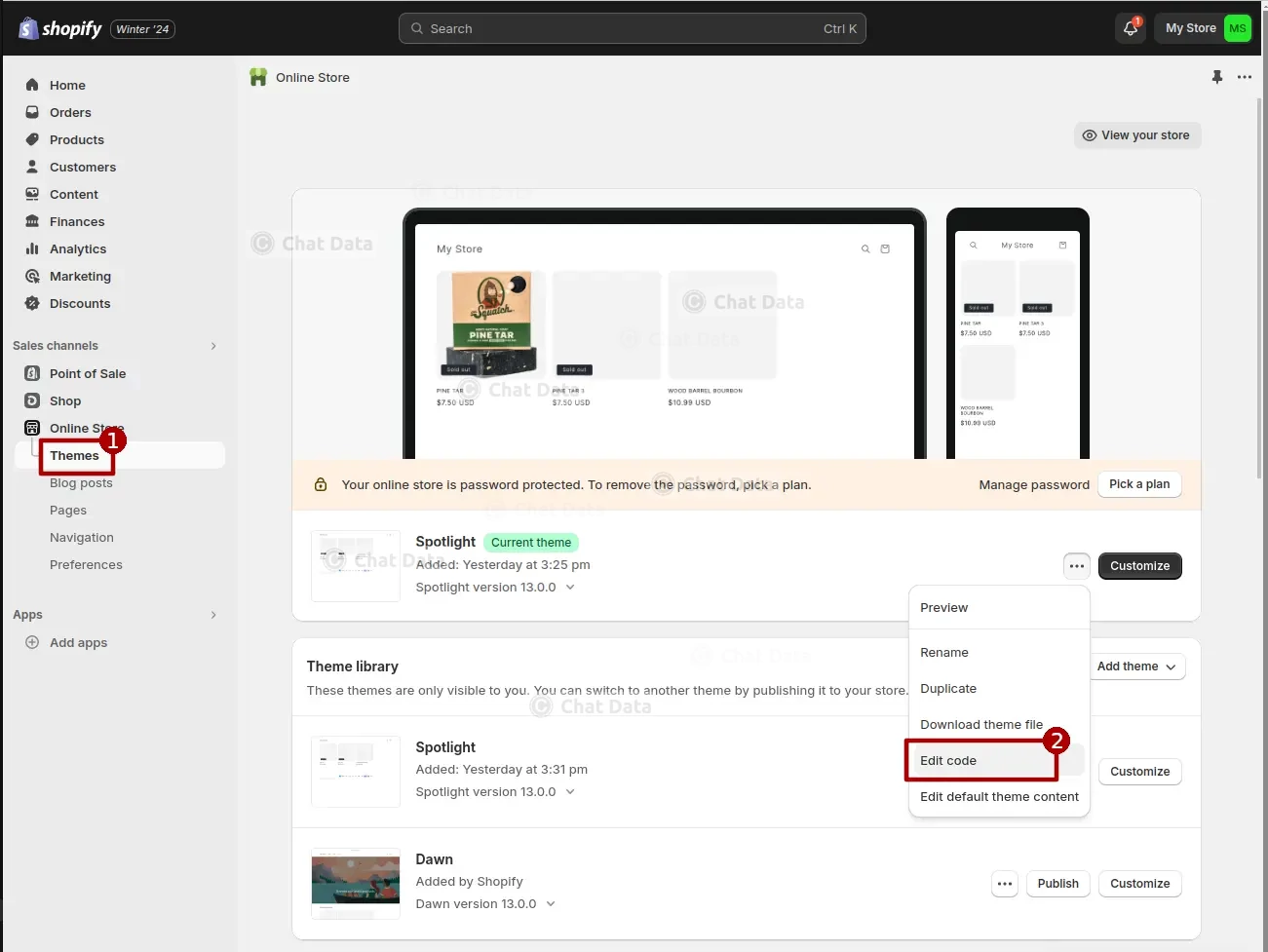
Step 2: Access the Code Editor
Go to the Shopify Admin panel, select Themes from the Online Store tab, and click on the Edit code option. See the illustration below for guidance: 
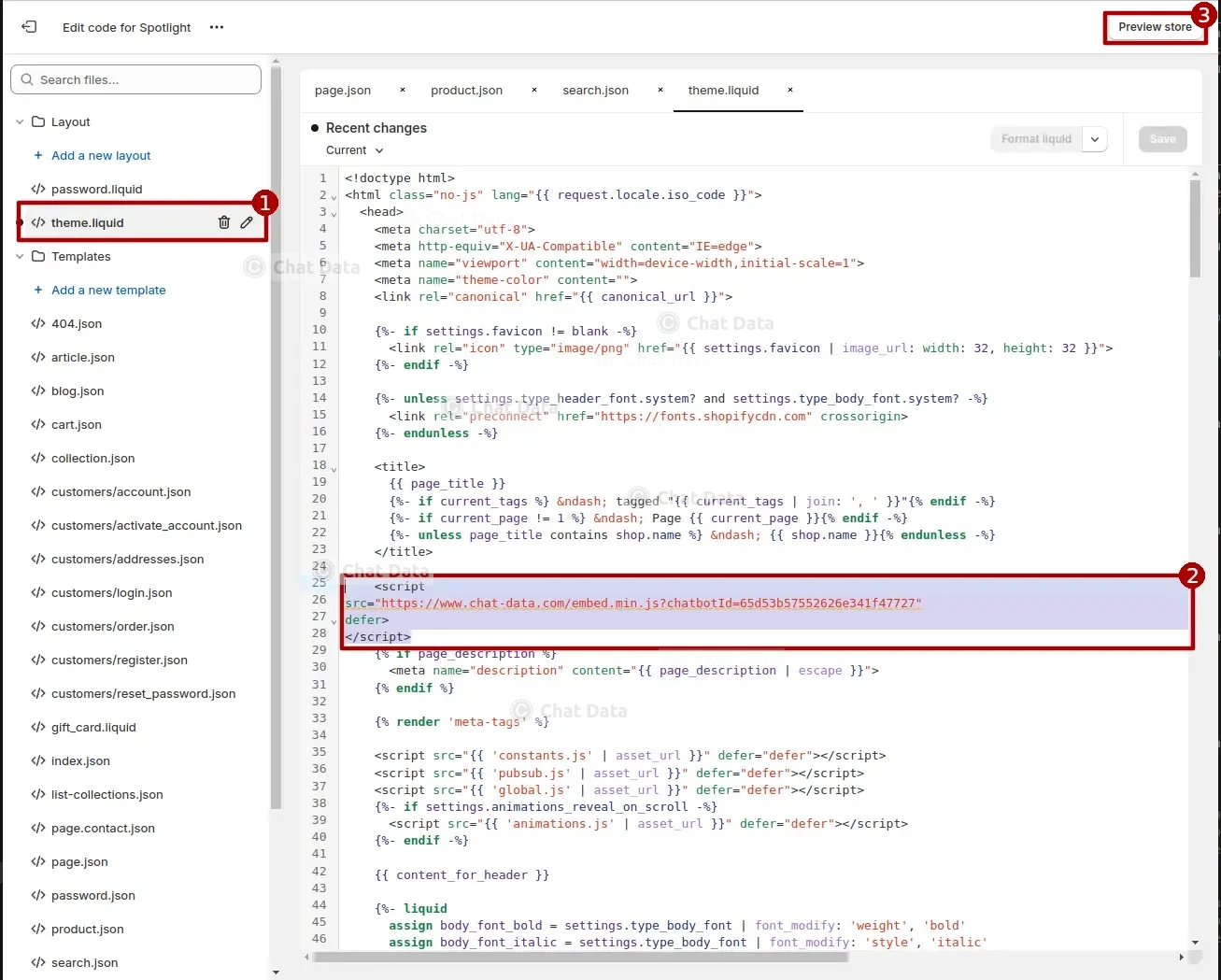
Step 3: Embed the Chatbot Script
In the code editor, open the theme.liquid file and embed the provided script within the <head> tag. The image below shows exactly where to place the script. To preview the chatbot on your site, click the Preview store button located in the top right corner of the editor.