Advanced Features
Webhooks Setup
The step-by-step guide to send live events from Chat Date to your specified webhook endpoints.
Webhook Setup Example Repo
Our webhook solution allows for real-time synchronization of events with your server, enhancing the integration of the chatbot with your website or third-party platforms like Discord, Slack, or WhatsApp. Currently, only three events are supported: chat,live-chat-escalation and lead-submission.
How to set up Webhooks
Step 1: Get SIGNING_SECRET
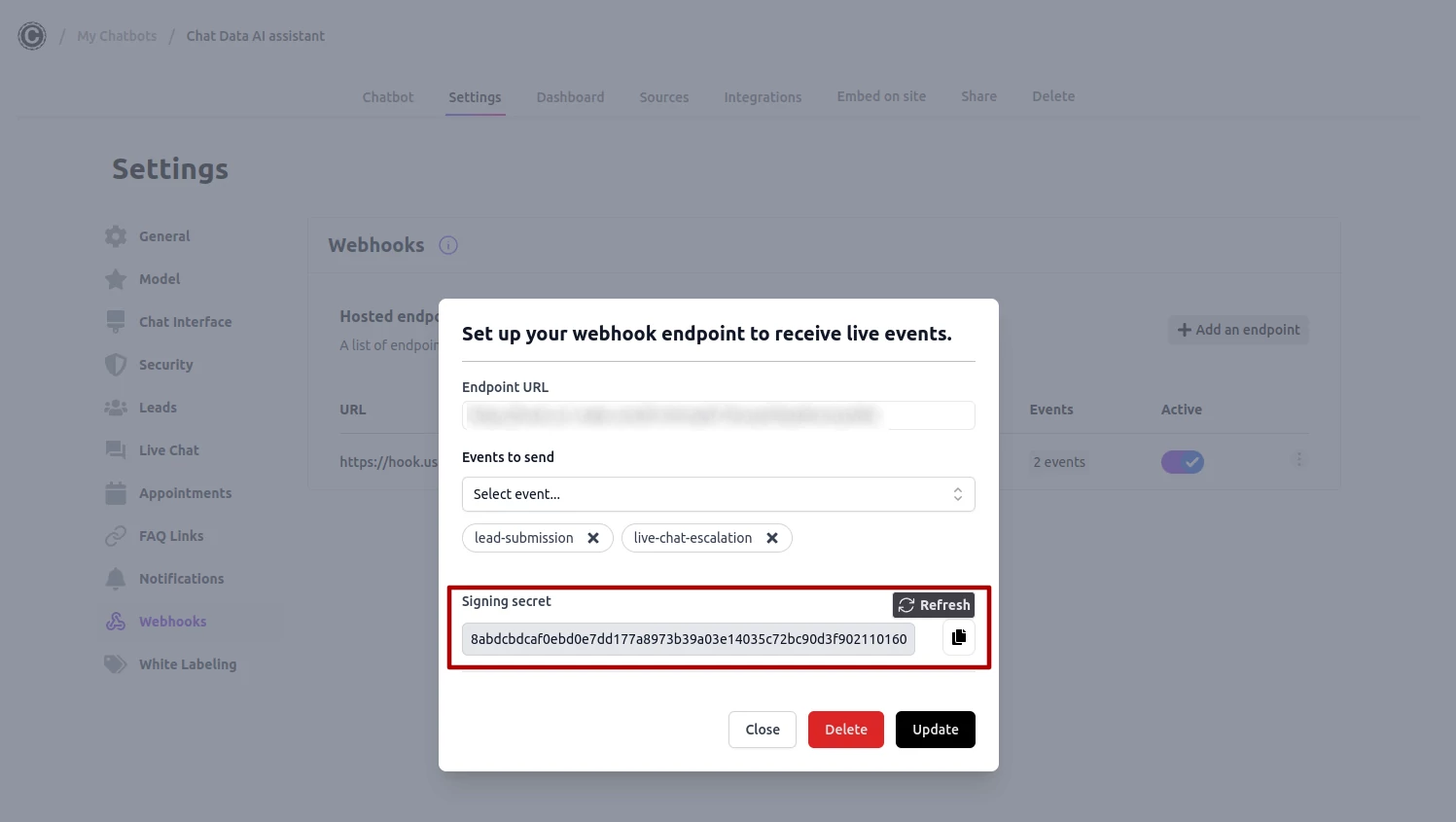
If you're subscribed to the Standard or Professional plan, you can obtain your SIGNING_SECRET from the Webhooks section within the Settings tab, as shown below: 
Step 2: Set Up Webhooks Endpoints
Follow the chat-data-webhooks-example git repository to configure the endpoint for receiving the chat event as an example.
You can use the following function in the webhook.js to verify if the event is from Chat Data.
const verifySignature = (body, signature, signingSecret) => {
const digest = crypto
.createHmac('sha256', signingSecret)
.update(body)
.digest('base64');
const computedHmac = Buffer.from(digest, 'base64');
try {
if (crypto.timingSafeEqual(computedHmac, Buffer.from(signature, 'base64'))) {
return true;
} else {
return false;
}
} catch (err) {
console.error(err.message);
return false;
}
}
Events Payload
Chat
All conversations conducted with the corresponding chatbot will be delivered to your endpoints in near real-time after subscribing to the chat event type.
Here is an illustration of the fields that will be included in the event payload.
- messages: All chat history in the conversation without the response from AI.
- hasFiles: Whether the last messages contains files or images.
- answer: Response generated by the chatbot.
- client_ip: User's IP address if accessible (not available for chats from third-party integrations)
- chatbot_id: ID of the associated chatbot
- source: Souce of the conversation:
widget,iframe,APIetc. - conversation_id: ID of an existing conversation thread
- cost_credits: Number of message credits consumed by this chat
- lead: The submitted lead in the conversation.
- event:
chat. Here is an example of the payload:
{
messages: [
{
role: 'assistant',
content: "👋 Hello there! I'm Chat Data AI, your go-to source for all things about Chat Data!"
},
{
role: 'assistant',
content: 'By the way, you can create a chatbot like me for your website! 😮'
},
{ role: 'user', content: 'How to integrate with Discord?' }
],
hasFiles: false,
answer: {
role: 'assistant',
content: 'You can follow the [guide](https://www.chat-data.com/api-reference#section/Chat-Data-Website-Guide/Discord-Bot-Integration) to integrate your chatbot with Discord.',
score: 0.8503905227042547
},
client_ip: 'xx.xx.xx.xx',
chatbot_id: '654aee418bc9a33b0e50d0ad',
source: 'widget',
cost_credits: 20,
conversation_id: 'dbf24043-83a6-47fb-b241-9865de3877c9',
lead: { uuid: '28239132-671d-4b1f-9d43-1c7b70985ede' }
event: 'chat',
}
Live Chat Escalation
When the user clicked the live chat escalation button, a live-chat-escalation event will be delivered to your webhook endpoints.
Here is an illustration of the fields that will be included in the event payload.
- messages: All chat history in the conversation without the response from AI.
- notification_email: The email that should be notified.
- chatbot_id: ID of the associated chatbot
- chatbot_name: The name of the associated chatbot.
- chatbot_display_name: The display name of the chatbot in the widget.
- handling_url: The URL that the agent can click to handle the live chat escalation request.
- conversation_id: ID of the conversation.
- conversation_start_time: The time when the conversaion starts at.
- lead: The submitted lead in the conversation.
- event:
live-chat-escalation. Here is an example of the payload:
{
messages: [
{
role: 'assistant',
content: "👋 Hello there! I'm Chat Data AI, your go-to source for all things about Chat Data!"
},
{
role: 'assistant',
content: 'By the way, you can create a chatbot like me for your website! 😮'
},
{ role: 'user', content: 'How to integrate with Discord?' }
],
notification_email: '[email protected]',
chatbot_id: '654aee418bc9a33b0e50d0ad',
chatbot_name: 'AI Chatbot',
chatbot_display_name: 'Chatbot Display Name',
handling_url: 'https:\/\/...',
conversation_id: 'dbf24043-83a6-47fb-b241-9865de3877c9',
conversation_start_time: 1719280733918,
lead: { uuid: '28239132-671d-4b1f-9d43-1c7b70985ede' },
event: 'live-chat-escalation'
}
Lead Submission
When an lead is submitted to your chatbot, a lead-submission event will be delivered to your webhook endpoints.
Here is an illustration of the fields that will be included in the event payload.
- chatbot_id: ID of the associated chatbot
- chatbot_name: The name of the associated chatbot.
- chatbot_display_name: The display name of the chatbot in the widget.
- lead: The submitted lead in the conversation. Here is an example of the payload:
{
chatbot_id: '654aee418bc9a33b0e50d0ad',
chatbot_name: 'AI Chatbot',
chatbot_display_name: 'Chatbot Display Name',
lead: {
uuid: '28239132-671d-4b1f-9d43-1c7b70985ede',
name: 'Name',
phone: '+1 234 5678',
email: `[email protected]`
},
event: 'lead-submission'
}
User Online
When a user becomes online from offline, a user-online event will be delivered to your webhook endpoints.
Here is an illustration of the fields that will be included in the event payload.
- chatbot_id: ID of the associated chatbot
- chatbot_name: The name of the associated chatbot.
- conversation_id: The ID of the conversation.
- source: The source of the conversation.
- name: The name of the user.
- email: The email of the user.
- phone: The phone number of the user.
- user_uuid: The UUID of the user. Here is an example of the payload:
{
chatbot_id: "654aee418bc9a33b0e50d0ad",
chatbot_name: "AI Chatbot",
conversation_id: "dbf24043-83a6-47fb-b241-9865de3877c9",
source: "widget",
name: "John Doe",
email: "[email protected]",
phone: "+1 234 5678",
user_uuid: "28239132-671d-4b1f-9d43-1c7b70985ede",
event: "user-online"
}
User Offline
When a user goes offline from an online state, a user-offline event will be delivered to your webhook endpoints.
Here is an illustration of the fields that will be included in the event payload.
- chatbot_id: ID of the associated chatbot
- chatbot_name: The name of the associated chatbot.
- conversation_id: The ID of the conversation.
- source: The source of the conversation.
- name: The name of the user.
- email: The email of the user.
- phone: The phone number of the user.
- user_uuid: The UUID of the user. Here is an example of the payload:
{
"chatbot_id": "654aee418bc9a33b0e50d0ad",
"chatbot_name": "AI Chatbot",
"conversation_id": "dbf24043-83a6-47fb-b241-9865de3877c9",
"source": "widget",
"name": "John Doe",
"email": "[email protected]",
"phone": "+1 234 5678",
"user_uuid": "28239132-671d-4b1f-9d43-1c7b70985ede",
"event": "user-offline"
}