Multi-platform Integrations
Add Chatbots to Weebly Websites
Learn how to easily add a chatbot widget to your Weebly Website.
Step 1: Set Up Your Chat Data Chatbot
To begin, log into your Chat Data account. If you're new, you can sign up for a free account here. Once logged in, create your chatbot by incorporating your knowledge sources. You can use a variety of formats such as documents, text snippets, web pages, or Q&A pairs to establish your chatbot's knowledge base.
Need help setting up your Chat Data chatbot? Refer to our detailed setup guide.
Step 2: Obtain Your Chatbot's Embed Code
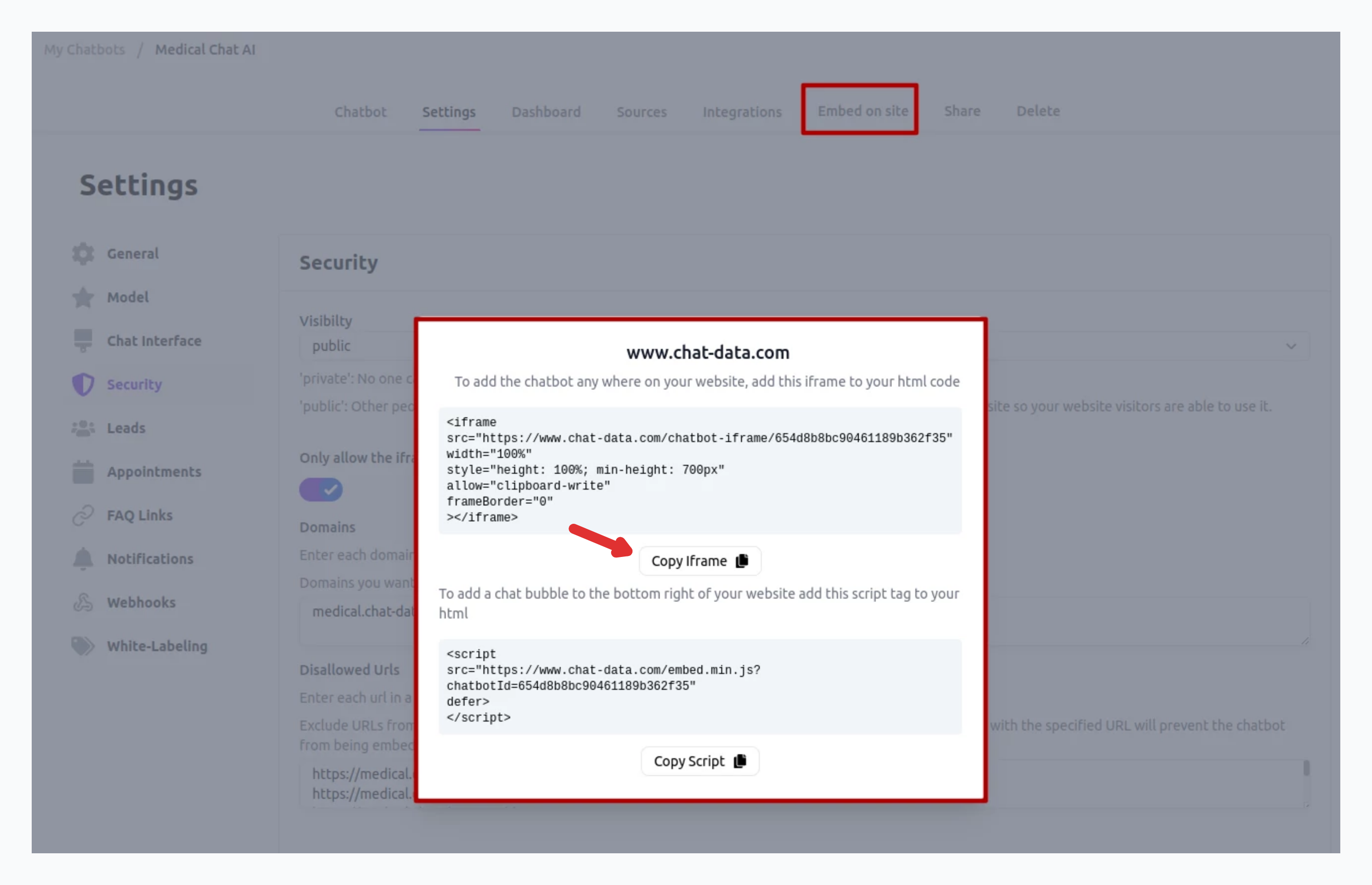
Go to our Website Integration Guide to get your unique Chat Data chatbot embed code. 
After copying your iframe embed code, you can proceed to add it to your Weebly site.
Step 3: Insert Embed Code into Your Weebly Website
- Log into your Weebly account and navigate to the Edit site page.
- Choose the page you want to edit.
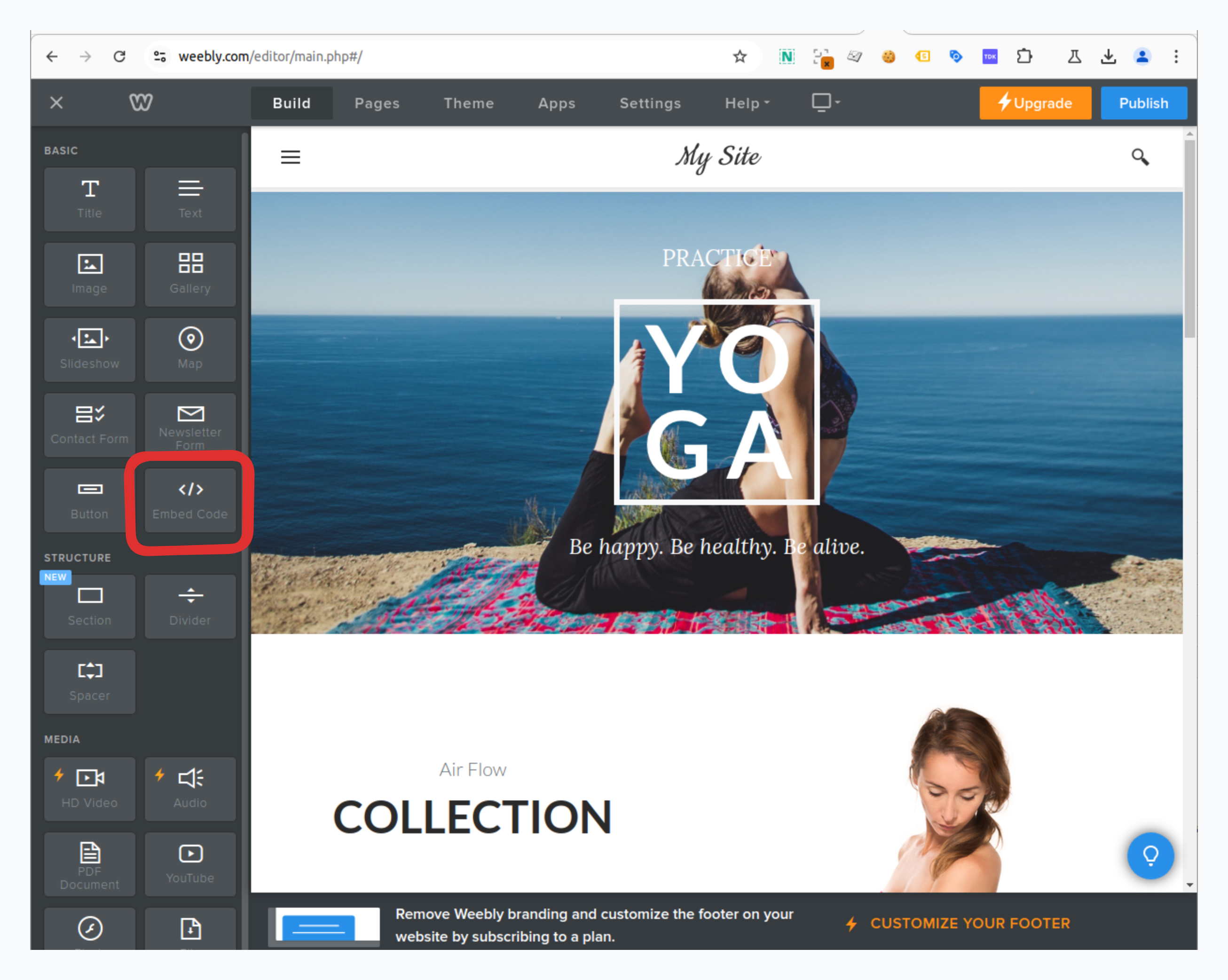
- From the Basic toolbar on the left side of the editing page, find the widget labeled Embed Code.

- Drag the Embed Code element to the desired location on the page where you want your chatbot to appear.
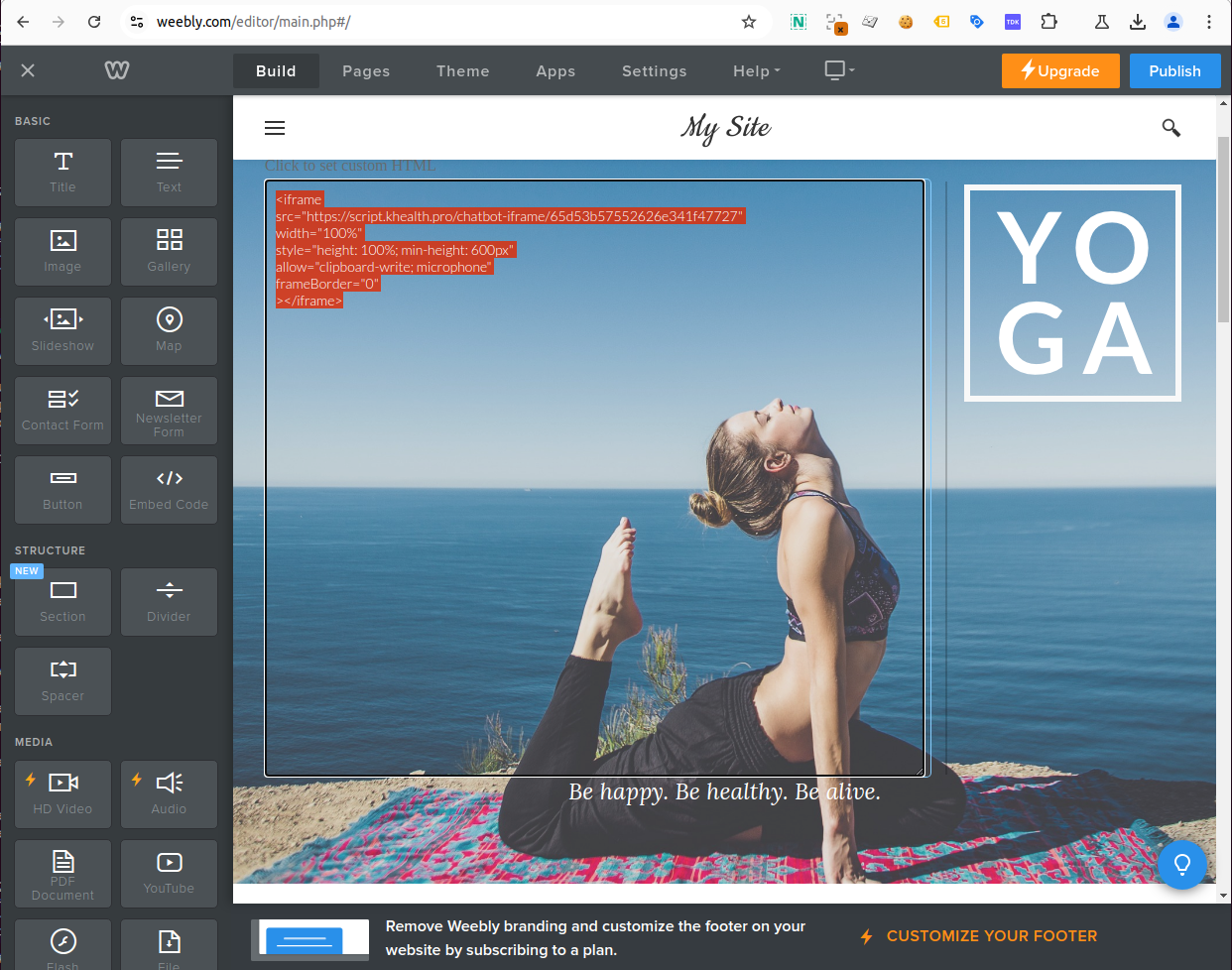
- A text element saying Click to set custom HTML will appear where the Embed code widget was placed. Click on the text, then select Edit Custom HTML.
- Insert your Chat Data embed code into the custom HTML box.

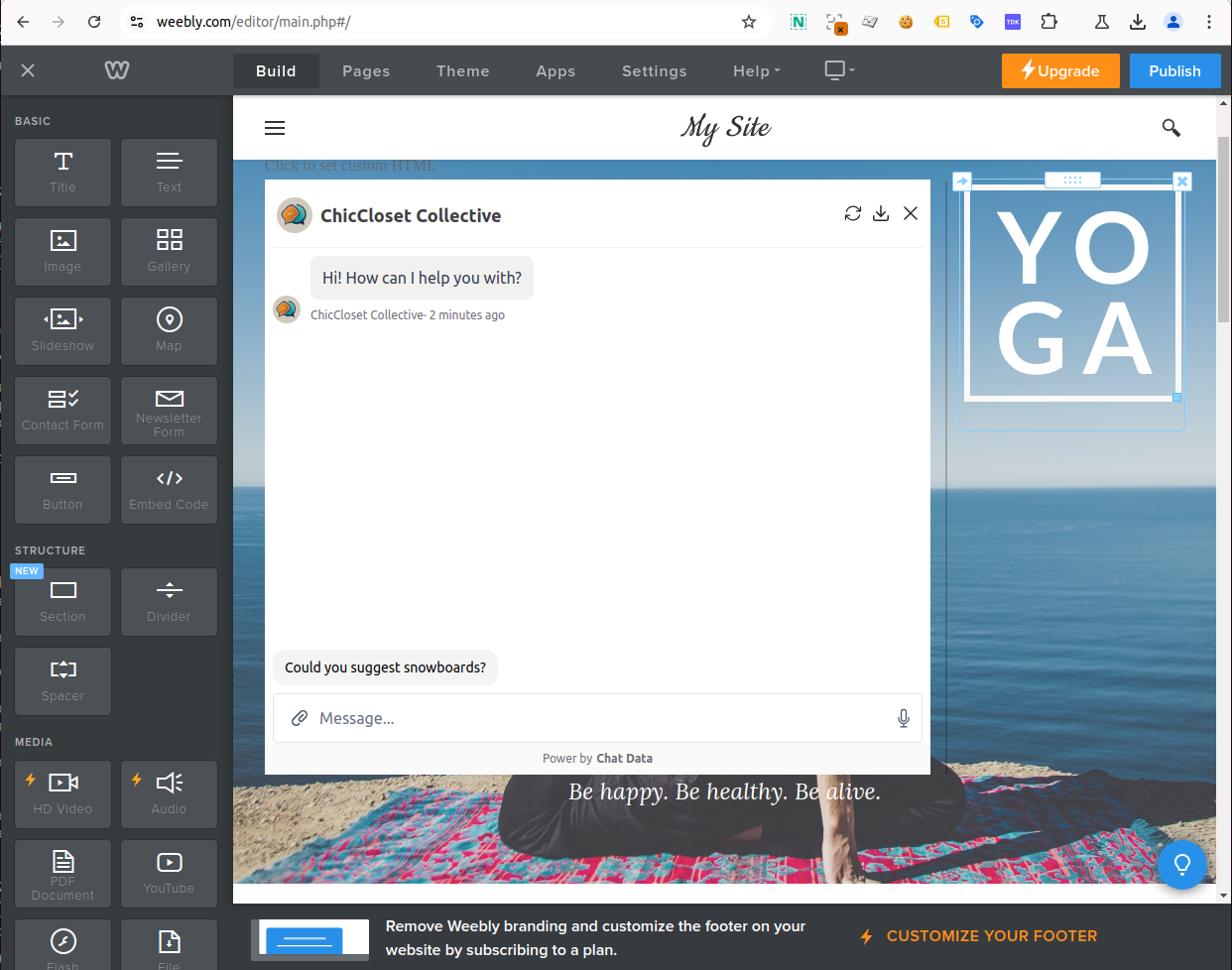
- Click outside the element, and your chatbot should now be visible on the page.

Great work! Your Chat Data chatbot is now successfully integrated with your Weebly website.
Tip: Want to modify your chatbot's look? Visit your Chat Data dashboard, select your bot, go to Settings, and look for Chat Interface in the left menu to access all customization options.